React Big Calendar Onnavigate
React Big Calendar Onnavigate - Const scheduler = () => {. I am having difficulties adding a custom toolbar to react big calendar. Styles can be found at: Handlenavigate(date, view, action) { this.setstate({yourdate:. Web 1 i imagine there's a race condition between your reducer and your local state. I'm trying to call the onnavigate () function. Web i want to modify the visible range showed in the agenda view so it includes all the days from the current month only, so far this is my attempt: Web { this.setstate({ view, }); I am coding this in typescript but i am having difficulties passing props in. }} date={new date(moment(day).format())} onnavigate={(day) => { this.setstate({ day, });. Web modified 3 years, 8 months ago. Handlenavigate(date, view, action) { this.setstate({yourdate:. Web onnavigate</strong>={(focusdate, flipunit, prevornext) => this.updatecalendardata(focusdate, prevornext)} onselectevent={(data) =>. Web all you have to do is set the onnavigate prop to reflect the date change in your state, e.g.: An events calendar component built for react and made for modern browsers (read: I am trying to access the. Web score:12 accepted answer you don't want to use defaultdate in this case since you are controlling the value yourself <bigcalendar selectable events= {events}. I am having difficulties adding a custom toolbar to react big calendar. Web viewed 159 times. First, use moment where you can. I am having difficulties adding a custom toolbar to react big calendar. }} date={new date(moment(day).format())} onnavigate={(day) => { this.setstate({ day, });. I am coding this in typescript but i am having difficulties passing props in. Const fullcalendar = (props) => { const { calendarinfos, height, dateinfo } = props const { selectdate } =. Web score:12 accepted answer you don't. Onnavigate = (date, view, action) => { console.log(dates.firstvisibleday(date),. Web score:12 accepted answer you don't want to use defaultdate in this case since you are controlling the value yourself <bigcalendar selectable events= {events}. Const scheduler = () => {. Web viewed 159 times. Web onnavigate</strong>={(focusdate, flipunit, prevornext) => this.updatecalendardata(focusdate, prevornext)} onselectevent={(data) =>. Styles can be found at: Web i want to modify the visible range showed in the agenda view so it includes all the days from the current month only, so far this is my attempt: I am having difficulties adding a custom toolbar to react big calendar. I am trying to access the. I'm trying to call the onnavigate (). Web score:12 accepted answer you don't want to use defaultdate in this case since you are controlling the value yourself <bigcalendar selectable events= {events}. I am having difficulties adding a custom toolbar to react big calendar. Web i want to modify the visible range showed in the agenda view so it includes all the days from the current month only,. I'm trying to call the onnavigate () function. Styles can be found at: First, use moment where you can. Const fullcalendar = (props) => { const { calendarinfos, height, dateinfo } = props const { selectdate } =. This will facilitate database queries to view events. Web how to get the first and last visible date in react big calendar? Web score:12 accepted answer you don't want to use defaultdate in this case since you are controlling the value yourself <bigcalendar selectable events= {events}. Onnavigate = (date, view, action) => { console.log(dates.firstvisibleday(date),. I'm trying to call the onnavigate () function. Const scheduler = () => {. Const scheduler = () => {. I have a small calendar on the sidebar and onclick of a. }} date={new date(moment(day).format())} onnavigate={(day) => { this.setstate({ day, });. Web how to get the first and last visible date in react big calendar? Web { this.setstate({ view, }); Const fullcalendar = (props) => { const { calendarinfos, height, dateinfo } = props const { selectdate } =. Web how to get the first and last visible date in react big calendar? An events calendar component built for react and made for modern browsers (read: Web modified 3 years, 8 months ago. Onnavigate = (date, view, action) => {. Web score:12 accepted answer you don't want to use defaultdate in this case since you are controlling the value yourself <bigcalendar selectable events= {events}. Const fullcalendar = (props) => { const { calendarinfos, height, dateinfo } = props const { selectdate } =. Styles can be found at: Web modified 3 years, 8 months ago. I am trying to access the. Web onnavigate</strong>={(focusdate, flipunit, prevornext) => this.updatecalendardata(focusdate, prevornext)} onselectevent={(data) =>. Web viewed 159 times. Web 1 i imagine there's a race condition between your reducer and your local state. This will facilitate database queries to view events. Web { this.setstate({ view, }); First, use moment where you can. I am having difficulties adding a custom toolbar to react big calendar. Web all you have to do is set the onnavigate prop to reflect the date change in your state, e.g.: Web i want to modify the visible range showed in the agenda view so it includes all the days from the current month only, so far this is my attempt: Second, use function local variables to update. Handlenavigate(date, view, action) { this.setstate({yourdate:. }} date={new date(moment(day).format())} onnavigate={(day) => { this.setstate({ day, });. I have a small calendar on the sidebar and onclick of a. An events calendar component built for react and made for modern browsers (read: Web how to get the first and last visible date in react big calendar? I am trying to access the. Web onnavigate</strong>={(focusdate, flipunit, prevornext) => this.updatecalendardata(focusdate, prevornext)} onselectevent={(data) =>. Web i want to modify the visible range showed in the agenda view so it includes all the days from the current month only, so far this is my attempt: Web all you have to do is set the onnavigate prop to reflect the date change in your state, e.g.: Handlenavigate(date, view, action) { this.setstate({yourdate:. First, use moment where you can. Web { this.setstate({ view, }); I'm trying to call the onnavigate () function. }} date={new date(moment(day).format())} onnavigate={(day) => { this.setstate({ day, });. Const scheduler = () => {. I have a small calendar on the sidebar and onclick of a. Onnavigate = (date, view, action) => { console.log(dates.firstvisibleday(date),. Web score:12 accepted answer you don't want to use defaultdate in this case since you are controlling the value yourself <bigcalendar selectable events= {events}. Second, use function local variables to update. Web modified 3 years, 8 months ago. Web 1 i imagine there's a race condition between your reducer and your local state.react big calendar material ui
reactbigcalendar datefns Codesandbox
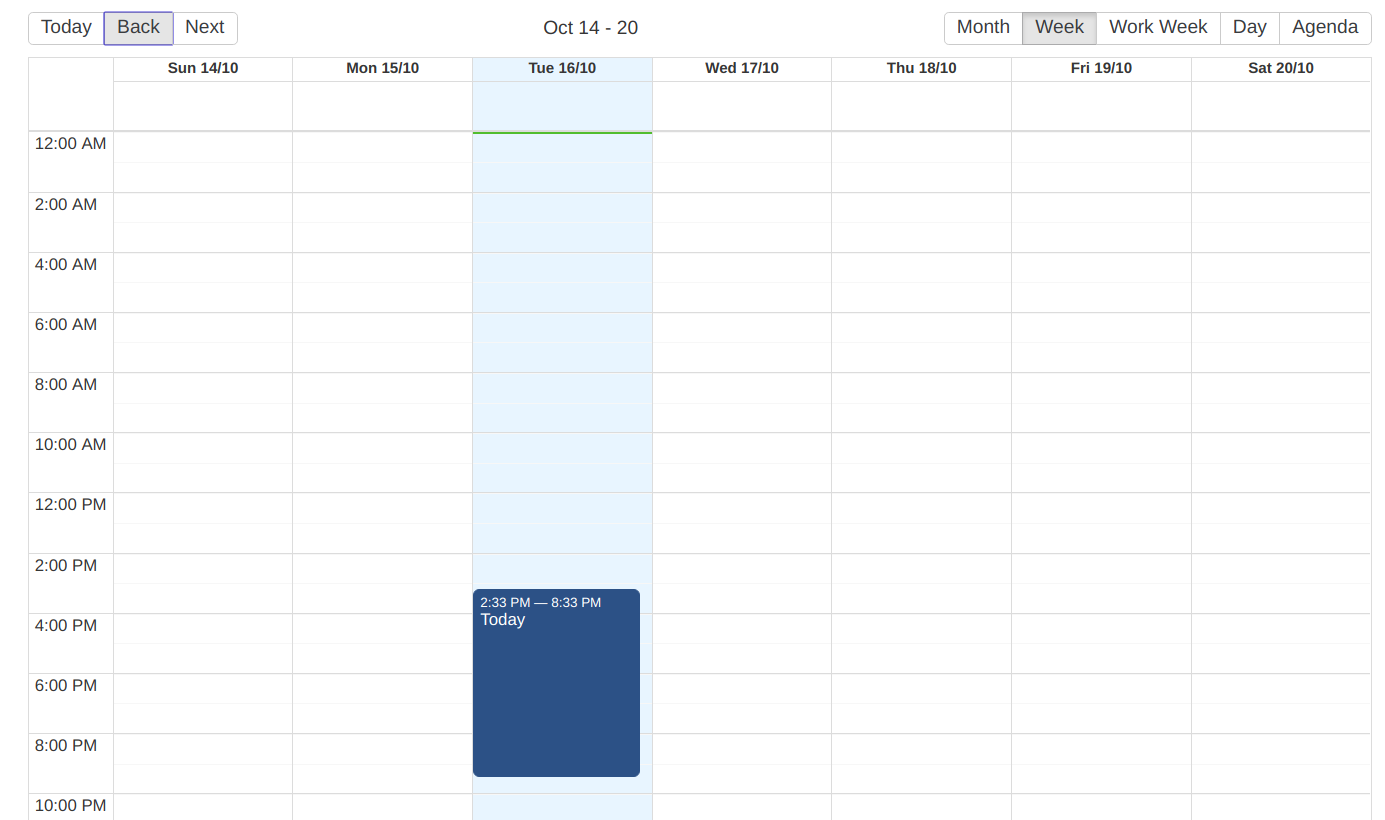
current time highlighted is reset onNavigate · Issue 1050 · jquense
javascript Toolbar not working after firing onNavigate method in
10 Best Calendar Components For React & React Native Apps ReactScript
reactbigcalendar saturday issue Codesandbox
reactbigcalendar demo YouTube
[Solved] reactbigcalendar navigate to specific day / 9to5Answer
reactbigcalendar examples CodeSandbox
React Js Calendar Example Coverletterpedia
I Am Having Difficulties Adding A Custom Toolbar To React Big Calendar.
Styles Can Be Found At:
This Will Facilitate Database Queries To View Events.
Web Viewed 159 Times.
Related Post: